Simulation Service"Calculating how thousands of suggested changes in different parts of a truck will make up the whole — this might be the most advanced and ambitious project I'll ever come across."
Since companies are constantly developing new tools and services to sharpen their competitive edge, naturally they tend to keep many of the details confidential. During my long stay at Scania, I designed and prototyped several successful services but for this reason am unable to share many of them.
Sometimes, though, my research and prototypes pinpoint the difficulties that exist in making a vision become reality.
The prototype screenshots on this page present a suggested service that ideally will show - instantly - how a Scania truck will look a few years into the future. Imagine the thousands of components that make up a truck. If you change the specifications for one of them, will all the other parts still fit together?
In the end, my prototype helped engineers understand that the calculations for more advanced changes to the truck would take years to calculate, which is why this service has not yet seen the light.
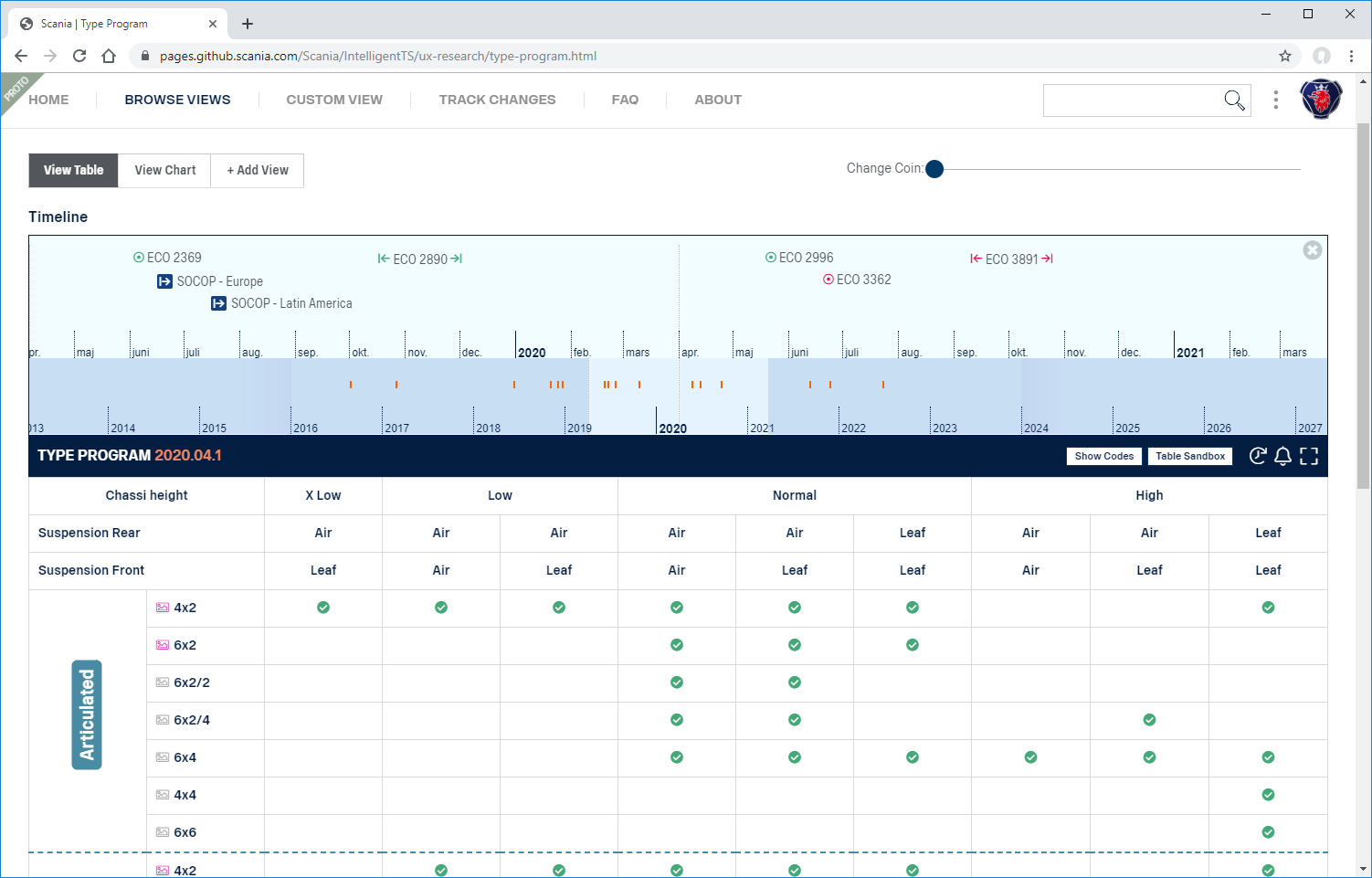
I developed this HiFi prototype using HTML, CSS, and JavaScript. Sometimes engineers really need to understand the details and must be able to follow a fictive flow as it will appear in the final service. In these cases, building the complete UI ahead of time is a very good option.
| The Project | |
|---|---|
| Brand | Scania https://www.scania.com |
| My Roles | UX Researcher Interaction Designer UI Coder |
| Target Audience | CAD Engineers |
| Duration | Eight Months |
| Deliverables | User Research Sketches Prototypes Test Reports HTML/CSS Code |

Created in 2018, the goal of the prototype was to allow users to look as far as four years into the future, taking into account all innovations from hundreds of engineering teams at Scania.

All future decisions involving, for example, the chassis were laid out on a timeline. When scrolling the timeline, possible combinations are listed underneath.

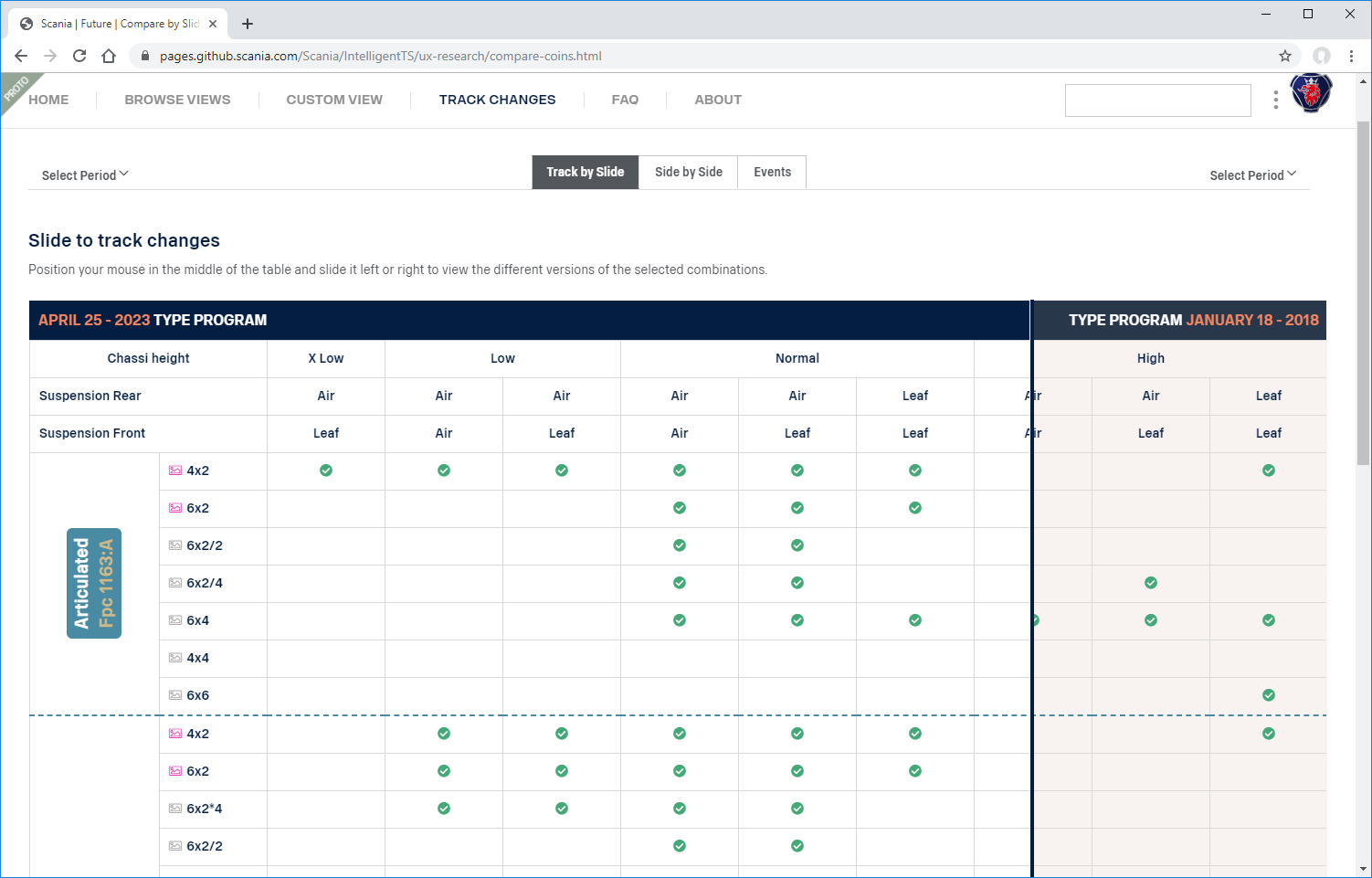
I came up with an innovative idea to compare data from two dates, placing the future date's data in a table on top of data from the earlier date. The user can then move around the future date table to more easily view the differences between the two.
-
The Design Process
-
Understand
Observations
Interviews
Surveys -
Define
Personas
User Journeys -
Ideate
Brainstorming
Wireframes
Sketches -
Prototype
HiFi Mockups
HTML Prototypes -
Validate
End User Tests
Interviews